میلیونها تومان برای تبلیغات و اجرای کمپینها هزینه میکنید، ایمیلهای تبلیغاتی ارسال میکنید، در شبکههای اجتماعی مدام پست منتشر میکنید، و خلاصه از طریق هر کانالی مدام خودتان را جلوی چشم مشتری قرار میدهید تا اینکه بالاخره تلاشهای خستگیناپذیرتان نتیجه میدهد و مشتری وارد سایت میشود؛ اما اشتباهات طراحی صفحه فرود همه معادلات شما را به هم میزند.
طراحی اشتباه صفحه فرود مثل این میماند که یک نفر را با انواع و اقسام تشریفات به خانهتان دعوت کنید، اما به درستی برای نیازهای او تدارک نبینید. در سناریوهای بغرنجتر، ممکن است مهمان حتی خود شما را هم پیدا نکند و یکراست از در اصلی خارج شود.
در این مقاله مهمترین اشتباهات طراحی صفحه فرود هنگام طراحی سایت را بررسی میکنیم، تا با شناسایی و برطرف کردنشان بتوانید نرخ تبدیل جذابتری داشته باشید.
فهرست مطالب

اشتباهات طراحی صفحه فرود
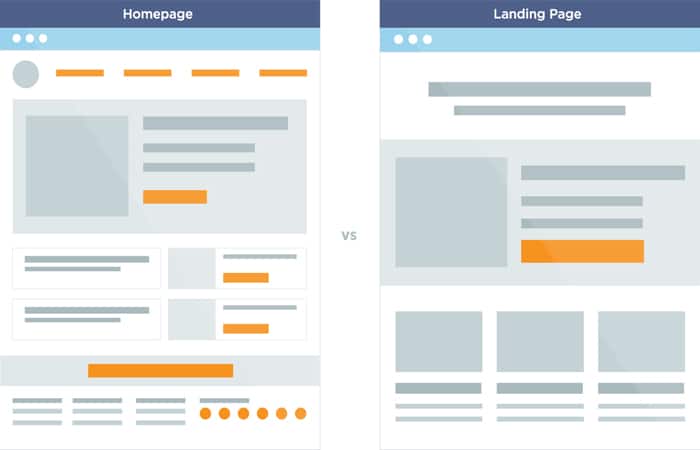
لندینگ پیجها یک صفحه معمولی در سایت (فروشگاهی، شرکتی و …) شما نیستند؛ آنها در اصل یکی از مهمترین ابزارهای تولید سرنخ یا لید هستند، و باید رسما جادویی باشند.
با وجود اینکه منابع زیادی بارها درباره اشتباهات طراحی صفحه فرود صحبت کردهاند، اما هنوز بسیاری از برندها اشتباهات مشابهی را مرتکب میشوند. برای اینکه زمان و هزینهتان برای به دست آوردن نتایج ضعیف هدر نرود، حواستان به موارد زیر باشد:
متن بیش از حد
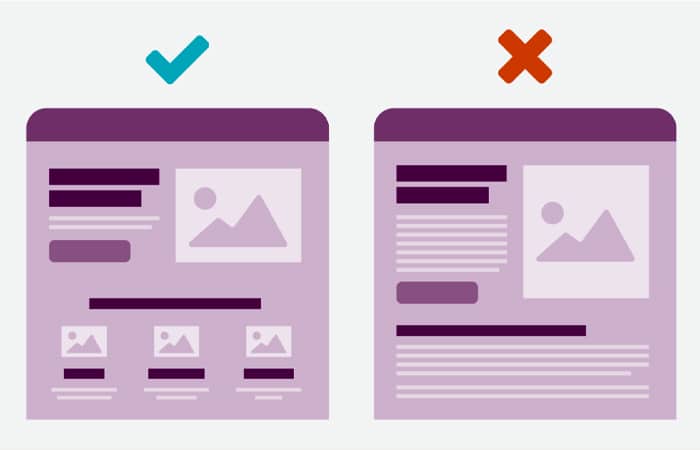
بازدیدکنندهای سایتتان را با اطلاعات غرق نکنید؛ شما در حال طراحی یک لندینگ پیج هستید، نه طراحی صفحه یک روزنامه. بلوکها و ستونهای طولانی از کلمات در این صفحهها واقعا ترسناکاند، و بازدیدکننده را قبل از تبدیل شدن فراری میدهد.
بله، میدانیم که میخواهید اطلاعات دقیقی به مشتریها بدهید، اما متن بیش از حد صفحه را درهم و برهم نشان میدهد و اسکن سریع برای پیدا کردن اطلاعات مهم را سخت میکند. فراموش نکنید که شما فقط چندثانیه فرصت دارید تا بازدیدکنندهها را تحت تأثیر قرار دهید، و متقاعدشان کنید که در صفحه بمانند.
برای جلوگیری از این مورد در اشتباهات طراحی صفحه فرود سعی کنید که:
- مزایای پیشنهادتان (و نه ویژگیهای آن) را با کمک لیستها نمایش دهید.
- اطلاعات را در بخشهای کوچک با فونت خوانا نمایش دهید، و صفحه را تمیز و منظم نگه دارید.
- برخی اطلاعات را مخفی کنید، و با گذاشتن دکمههای “بیشتر بخوانید” به بازدیدکننده اجازه دهید فقط اگر مایل است درباره موضوعی بیشتر بداند.
هدف یک صفحه فرود ارائه اطلاعات در حدی است که افراد را برای برداشتن یک قدم هل بدهد. متنهای کوتاه در کنار تصاویر مناسب، از متنهای طولانی عملکرد خیلی بهتری دارند.
نبود عکسهای جذاب
وقتی یک نفر روی صفحه شما فرود آمد، به یک چیز برجسته نیاز دارد که او را برای “ماندن” متقاعد کند! بهترین راه کنجکاو کردن سرنخهای بالقوه برای کسب اطلاعات بیشتر، استفاده از تصویرهای جذاب و ترجیحا واقعی است.
هرچقدر هم زمینه کاریتان خشک و جدی و رسمی باشد، باید از تصاویر یا المانهای گرافیکی مناسب استفاده کنید تا محصول/خدماتتان خستهکننده و غیرالهامبخش به نظر نرسد. در حالت کلی، تصاویر واقعی از افراد حالت شخصیتر و جالبتری دارد. حتی بعضی مطالعات نشان میدهند که یک فرد خندان میتواند نرخ تبدیل را چندبرابر کند.
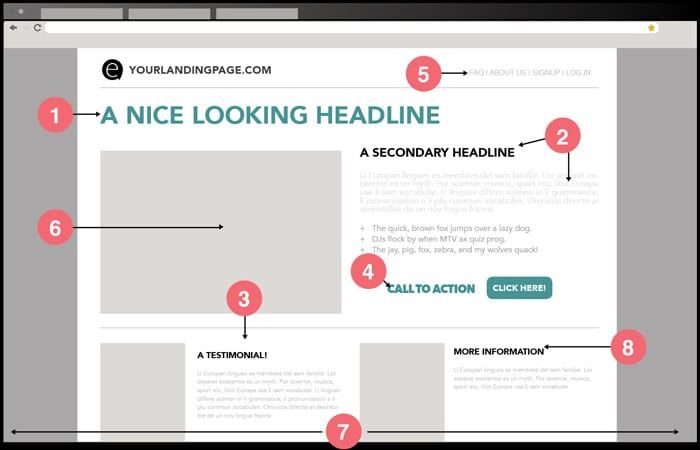
تیترهای گنگ و نامربوط
نبود تیترهای مرتبط برای جلب توجه بازدیدکنندهها هم از اشتباهات طراحی صفحه فرود است. در کنار تصاویر، بخش بزرگی از توجه افراد هم به سمت عنوان(ها) میرود. تیترهایی که اطلاعات کافی را منتقل نمیکنند، افراد را سردرگم میکند و باعث میشود از خودشان بپرسند که اصلا برای چه کاری اینجا آمدهاند.
برای جلوگیری از این اشتباه، همیشه عنوانهای منحصربهفردی انتخاب کنید که سرنخها را برای کسب اطلاعات بیشتر هیجانزده و کنجکاو میکند. اگر بین یکی دو عنوان مردد هستید، A/B تست کنید.

CTAهای ناپیدا
اگر پیدا کردن CTA صفحهتان راحت نباشد، مرتکب یکی دیگر از اشتباهات طراحی صفحه فرود شدهاید. دکمههایی که خیلی کوچک هستند، با پسزمینه ترکیب شدهاند یا با اطلاعات بیش از حد دیگر در صفحه رقابت میکنند، از حالات مختلف این اشتباه مرگبار است. CTA شما باید طوری باشد که بازدیدکننده حتی اگر بخواهد هم نتواند آن را نادیده بگیرد!
البته حالت مرگبارتری هم وجود دارد: نبود CTA در صفحه فرود!
مشکل اینجاست که بسیاری از برندها میخواهند دکمهای را طراحی کنند که فکر میکنند از نظر زیباییشناسی با صفحه مطابقت دارد، نه دکمهای که نرخ تبدیل را بالا ببرد. پس علاوه بر اینکه مطمئن میشوید CTA به راحتی پیدا میشود، میتوانید به آن ظاهری سهبعدی و قابل کلیک بدهید، اطراف آن از فلشها و عبارتهای متقاعدکننده استفاده کنید و …
استفاده از رنگهای متضاد پسزمینه برای دکمه CTA هم یک راه فوقالعاده دیگر برای برجسته کردن آن است. این دکمه باید تا جای ممکن از بقیه المانهای موجود در صفحه بزرگتر باشد تا توجه را جلب کند.
CTAهای متعدد و گیجکننده
گفتیم که هدف landing page متقاعد کردن بازدیدکننده برای انجام دادن یک کار است. این باعث میشود تا فرد اصطلاحا تکلیفش را بداند؛ اما داشتن چند CTA حواس او را پرت میکند و باعث سقوط نرخ تبدیلتان میشود.
برای جلوگیری از این مورد و خیلی دیگر از اشتباهات طراحی صفحه فرود، شما باید هدف خودتان را هم از طراحی این صفحه مشخص کنید. نمیشود در یک صفحه هم از کاربر بخواهید از شما خرید کند، هم عضو خبرنامه شود، هم شما را در شبکههای اجتماعی دنبال کند، هم کتاب الکترونیکی دانلود کند و …!
شاید در صفحه اصلی دستتان بازتر باشد، اما در صفحههای داخلیتر اصلا این اشتباه را نکنید.
اشتباهات فنی طراحی صفحه فرود
دو مورد از اشتباهات طراحی صفحه فرود را به هیچ وجه نباید مرتکب شوید: یکی سرعت پایین لود صفحه، و دیگری بهینه نبودن آن برای موبایل (و یا حتی تبلت). این اتفاقات را نه کاربر دوست دارد و نه حتی گوگل (و منجر به افت رتبه صفحهتان در SERP خواهد شد). حتما از تیم فنیتان کمک بگیرید تا این موارد را تست کنند، و اگر مشکلی بود آن را برطرف کنند.
استفاده نکردن از تستیمونیال
استفاده نکردن از تستیمونیال (Testimonial) یا شهادت/توصیهنامه مشتریان هم از اشتباهات طراحی صفحه فرود است که روز به روز مهمتر میشود. تایید محصولات یا خدمات شما توسط دیگران میتواند شما را به عنوان یک شرکت قابل اعتماد جا بیندازد، و روند تبدیل مشتری را هم روانتر کند.
این بازخوردها باید نقل قولهایی مشتریان واقعی شما باشند که از محصول یا خدماتتان استفاده کردهاند. تستیمونیال صفحه شما را دوستانهتر میکنند، اعتبار آن را افزایش میدهند، و مزایای محصول شما را طوری به بازدیدکننده نشان میدهد که نمیتوانید آن را با لیستهای موردی توضیح دهید.
برای استفاده از این توصیهنامهها مطمئن شوید که خاص، دارای نام و چهره و قابلباور هستند. اگر هم از طرف شرکتها یا افراد معروف باشند که چه بهتر!

فرمهای طولانی و خستهکننده
اگر قصد دارید در landing pageتان اطلاعاتی را از افراد بگیرید، حتما اینکار را در چند قدم ساده انجام دهید تا در دام اشتباهات طراحی صفحه فرود نیفتید. فرم جذب سرنخ اغلب منشا مشکلات زیادی در این صفحههاست، چون خیلی از برندها سعی میکنند اطلاعات زیادی را در یک مرحله از سرنخهای بالقوه خود بگیرند.
فرم شما نباید آنقدر طولانی باشد که مشتری قبل از تمام کردن آن از صفحه بپرد، یا اینکه حس کند اطلاعات بیش از حد خصوصیای را در مرحله اول از او میخواهید. فقط و فقط سراغ موارد کاملا ضروری بروید.
اگر هم واقعا به اطلاعات بیشتری نیاز دارید، فرم را در چندصفحه پخش کنید تا سرنخهای احتمالی را تحتالشعاع قرار ندهید. مثلا در صفحه اول نام و ایمیل را بپرسید، و پس از کلیک روی “بعدی” اطلاعات دیگر را بگیرید. فراموش نکنید که فرم هم باید تا حد امکان ساده و خلوت باشد.
لندینگ پیجهای کم
یکی دیگر از اشتباهات طراحی صفحه فرود این است که اصلا به اندازه کافی از این صفحهها نداشته باشید! هرچه صفحههای فرود کسبوکارها بیشتر باشد، نتایج بهتری کسب میکنند. چرا؟ چون به جای اینکه سعی کنند نظر همه را با یک صفحه جلب کنند، صفحات فرود را برای نیازهای بسیار خاص خریدار ایجاد میکنند.
اگر انتظار داشته باشید یک صفحه همه هندوانهها را بردارد، خواهناخواه با تعداد دیگری از اشتباهات طراحی صفحه فرود هم درگیر خواهید شد. به خاطر همین معمولا توصیه میشود که برای برای اهداف مختلف، تبدیلهای مختلف، پرسوناهای خریدار و هر مرحله از سفر مشتری صفحات فرود جداگانهای طراحی کنید.
بیتوجهی به نگرانیهای کاربر
مهم نیست که پیشنهاد شما چقدر خوب است یا اینکه چقدر صفحه فرود جذابی دارید، گاهی مردم همچنان برای خرید از شما تردید دارند. برای مردم دشوار است که به برندهای کمتر معروف اعتماد کنند؛ به خصوص زمانی که صفحه فرودتان را برای اولینبار میبینند. نادیده گرفتن نگرانیهای خریداران بالقوه هم از اشتباهات طراحی صفحه فرود و بازاریابی است.
واضحترین راه حل را بالاتر گفتیم: تستیمونیالها. اشاره به جوایز و سایر اشکال بازخورد شخص ثالث هم به کاربران ضمانت لازم را میدهد. موارد زیر برای نگرانیهای رایجتر هم هستند:
- مهلت تست
- تضمین بازگشت پول
- سیاست حفظ حریم خصوصی
مشخص کنید که هریک از مخاطبان هدف شما دقیقا چه نگرانیهایی دارد، و سعی کنید به آنها اطمینان دهید.
شما مرتکب اشتباهات طراحی صفحه فرود نشوید!
به نظر شما بدترین اشتباهات طراحی صفحه فرود کدامها هستند؟ آیا به نظرتان فاکتوری مانند برندسازی قوی یا پیشنهادهای واقعا شگفتانگیز میتوانند تاثیر اشتباهات طراحی صفحه فرود را کمرنگ کنند؟ منتظر نظراتتان هستیم؛ و اگر برای طراحی وبسایت و طراحی رابط کاربری سایتتان به کمک احتیاج دارید، روی تیم «دیجیتالیست» حساب کنید.