طراحی صفحه اول سایت هم میتواند نزدیکترین تجربه بازدیدکنندگان شما از راه رفتن روی فرش قرمز باشد؛ هم بدترین تجربه آنها از مراجعه به دفتر مجازی کسبوکارتان! همهچیز به رویکرد شما بستگی دارد. طراحی صفحه اول وب سایت یعنی خلق بستر انتقال پیام کسبوکارها؛ و طراحها، آژانسهای خلاقیت، دیجیتال مارکترها، پرفورمنس مارکترها و … به خوبی این را میدانند.
حتی صاحبان کسبوکاری که سفارش طراحی سایت در شیراز را به ما میدهند، در جلسهها هیجان زیادی برای ملاقات با چهره دیجیتالی برندشان، که همان Homepage است، دارند. این صفحهها روی اولین برداشت مخاطبان تاثیر عجیبی دارند، و برای هدایت و مسیریابی آنها در وبسایت ضروریاند. در نتیجه رعایت نکردن اصول طراحی صفحه اول سایت مساوی میشود با گم شدن کاربر و سقوط نرخ تبدیل.
با ما همراه باشید تا ببینیم با طراحی چه هومپیجی میتوانیم از این اتفاق جلوگیری کنیم:
فهرست مطالب
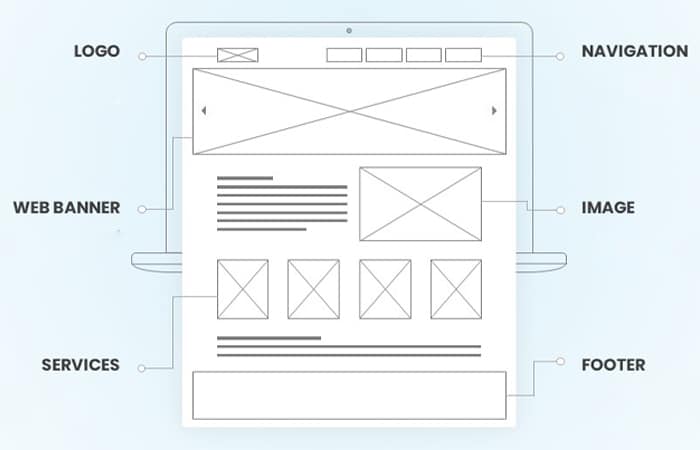
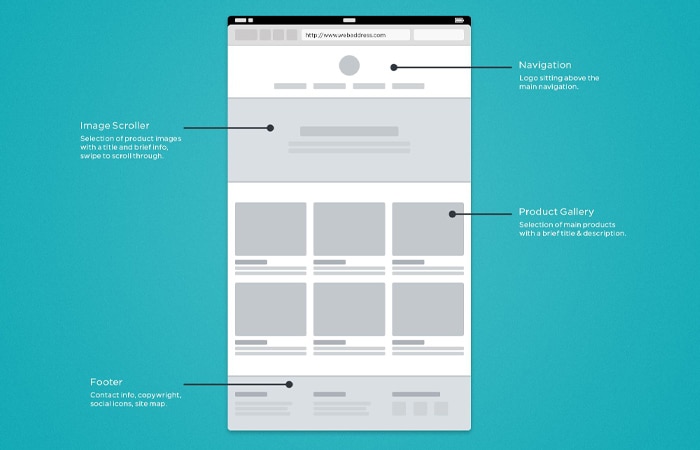
صفحهی اصلی سایت باید شامل چه عناصری باشد؟
تصور نکنید که بازدیدکنندهها حوصله میکنند تا در سایت شما مو را از ماست بیرون بکشند، و در آن به گشتوگذار بپردازند. بیشتر آنها نهایتا چندثانیه به بالای صفحه اصلی یا پیشانی وبسایت نگاه میکنند و تصمیمشان را درباره کل کسبوکارتان میگیرند.
به همین خاطر، طراحی صفحه اول وب سایت اولین موردی است که هنگام طراحی مجدد وبسایت و برندسازی دیجیتال مشتریان خود به آن توجه میکنیم. ایده و نمونه طراحی صفحه اول سایت کم نیست (اتفاقا نقشه برای اینکار بسیار زیاد است)، اما چند عنصر هستند که نمیتوان صفحه اصلی را بدون آن تصور کرد.
پیام اصلی
پیام اصلی اولین چیزی است که کاربر در صفحه اصلی میبینید. این پیامها نه تنها باید گیرا، کوتاه، صریح و در جهت پیام اصلی برند باشند، بلکه باید چشمنواز هم باشند. در Homepage این بخش معمولا با تیتری بزرگ، توضیحی مختصر، CTA و یک تصویر (که به جذابیت بصری میافزاید، اما حواس را پرت نمیکند) نشان داده میشود.
در طراحی صفحه اول سایت، پیام اصلی همانچیزی است که در مرحله اول کاربر را متقاعد میکند تا در سایت شما بماند، و فورا روی Back کلیک نکند. پس از جلب توجه، پیام اصلی باید در چندثانیه اول حضور کاربر در صفحه، ماهیت و هدف کسبوکارتان را به او منتقل کند.
برای اینکه این اتفاق بیفتد، پیام اصلی باید سریعا توضیح دهد که شما (به عنوان یک شرکت) که هستید، چه میکنید، و مهمتر از همه اینکه آیا میتوانید نیاز(های) او را به عنوان مصرفکننده برطرف کنید یا خیر.
این بخش باید با دقت طراحی شود تا برای شما نزد کاربر اعتبار و اعتماد بخرد، و او را به انجام اقدام مدنظرتان ترغیب کند. پیام اصلی، شاهکلید «تبدیل» در سایت شماست؛ و توانایی آن برای ترغیب بازدیدکننده برای پر کردن فرم، تماس با شرکت و … گامی مهم در تولید سرنخ است.
در نهایت، پیام اصلی در طراحی صفحه اول وب سایت باید متمایزترین و مرتبطترین اطلاعات را برای برآوردن هدف (Intent) کاربر برآورده کند. مثلا اگر یک شرکت نرمافزاری هستید که از وبسایتتان به عنوان محرک برندسازی و فروش استفاده میکنید، پیام اصلی شما باید بر معرفی نرمافزارتان و فروش متمرکز باشد.
میبینید که تا فردا میتوانیم درباره اهمیت این قسمت در طراحی صفحه اول سایت و ریزهکاریهای خلق آن صحبت کنیم!

بلوک محتوای اصلی
این بلوک محتوایی را توصیف میکند که بلافاصله پس از پیام اصلی شما میآید، و میتواند اهداف مختلفی داشته باشد. اما در بیشتر مواقع، این بخش در طراحی صفحه اول وب سایت باید پیام اصلی را تقویت کند، و همزمان محتوای متمایزتری هم ارائه دهد، مثلا اینکه چه چیزی شما را از رقبا متمایز میکند و چرا شما انتخاب بهتری هستید. (در بیشتر سایتها، این بخش روی همین موضوع ریز میشود)
در سایتهای دیگر، این بلوک مانند توضیحی برای پیام اصلی عمل میکند و اعتبار برند را نشان میدهد، تا مشتریان بالقوه بتوانند به خدمات آنها اعتماد کنند. اگر یک سایت شرکتی دارید که در آن فروشی اتفاق نمیافتد، در بلوک محتوای اصلی میتوانید درباره ماموریتتان و ارائه پیشزمینههای ضروری صحبت کنید.
معرفی کوتاه محصولات و خدمات
وقتی کاربرها به طرف بخشهای بعدی اسکرول میکنند، موثرترین راه برای جذب آنها به سمت پایین قیف فروش، مرور کلی محصولات/خدمات شماست. بازدیدکنندهها میخواهند اطلاعات مفیدی را برای حل مشکلشان پیدا کنند.
به همین خاطر، وجود بخشی برای معرفی و ارائه پیشنهادات شرکت شما در طراحی صفحه اول سایت ضروری است. اصلا دلیل حضور کاربرها در سایت شما هم همین است. آنها میخواهند درباره محصولات و خدمات شما بیشتر بدانند.
مانند باقی عناصر، این بخش هم میتواند به شکلهای مختلفی در طراحی صفحه اول وب سایت ایجاد شود. رایجترین شکل آن، که احتمالا آن را زیاد دیدهاید، استفاده از المانهای گرافیکی و توضیحی مختصر برای لینک به صفحات مربوطه است. برخی هم مایلاند بصریتر کار کنند، و سراغ عکسها و کاتالوگها میروند.
این بخش به ویژه در طراحی سایتهای اهمیت دارد که دستهبندی محصولاتشان زیاد است، یا خدمات متنوعی دارند که نمیتوان آنها را در پیام اصلی یا بلوک محتوای اصلی خلاصه کرد. هدف اصلیِ این بخش آن است که کاربر سریعا به درک کاملی از قابلیتهای شرکت برسد، و اطلاعات ضروری درباره هر بخش را کسب کند.

بلوک ایجاد اعتماد
تقریبا مهم نیست در چه زمینهای فعالیت میکنید، B2B هستید یا B2C و …، در طراحی صفحه اول سایت خود باید بخشی مشخص برای اعتمادسازی داشته باشید. این بلوک میتواند انواع محتوا و تستیمونیالها را در خود داشته باشد، از جمله شهادتنامه مشتری، بررسی محصولات، لوگوی همکارها و مشتریان، انجمنهای تخصصی، جوایز، رویدادها و …
اگر محصول میفروشید یا خدماتی ارائه میدهید، انتشار نظرات بهویژه در صفحه اصلی (یا حتی صفحه هر محصول/خدمات) فوقالعاده مفید است. این بخش برای مجموعههایی که با خدمات حساس یا محصولات پیچیده سروکار دارند، مهمتر هم میشوند.
وقتی این بخش را در طراحی صفحه اول وب سایت لحاظ میکنید، تقریبا به طور قطع متوجه خواهید شد که آیا ایجاد اعتماد بازدیدکنندگان را به مشتری تبدیل میکند یا خیر؛ و پرفورمنس سایت را بالا ببرید. مطمئنایم همین حالا هم از تاثیر نظر مشتریهای قبلی از مشتریان بالقوه مطلعاید؛ پس حتما افزودن این بخش را مدنظر داشته باشید.

فراخوانی برای اقدام
طراحی صفحه اول سایت بدون Call to Action یا همان CTA اصلا نمیتوان تصور کرد. هر صفحه وبی که ساخته میشود، حداقل باید یک فراخوانی برای اقدام داشته باشد. این بخش(ها) بازدیدکنندهها را به انجام کارهای لازم برای تبدیل شدن به مشتری هدایت میکند، و از مهمترین مراحل تبدیل سرنخ است.
در کمال تعجب، بسیاری از کسبوکارهای کوچک و شرکتهای B2B به این نکته در طراحی صفحه اول سایت توجه نمیکنند. وجود یک CTA در پایین صفحه اصلی، مانند حسن ختامی است بر تمام اطلاعات یادشده که کاربر را به تعامل ترغیب میکند.
البته این بخش میتواند در بخش بالایی و پیام اصلی هم گنجانده شود. در چنین حالتهایی CTAها معمولا کاربر را به تماس با شرکت، کسب اطلاعات بیشتر درباره محصولات/خدمات دعوت میکنند. در سطوح حرفهای، این بخشها چکیدهای مختصر و مفید از مزیت، پیام برند، خدمات به مشتری و حتی رضایت او در آینده هم میشود.
نهایتا کاری که CTA میکند، این است که تمام عناصر صفحه اول وب سایت را در یک پیام متنی-بصری کوتاه و البته جذاب خلاصه میکند، طوری که کاربر نتواند نادیدهاش بگیرد. مثلا CTAهای سوالی، به نوعی کاربر را وادار میکنند تا دنبال پاسخ باشد؛ و به کمک طراحی هوشمندانه و محتوای گیرا، نشان دهد که پاسخ در آستین همین برند است.
فراموش نکنید که کار این بخش در طراحی صفحه اول وب سایت تنها افزایش نرخ تبدیل سرنخها نیست. این دکمهها میتوانند کاربران را به اطلاعات مفیدتر یا صرفا یک قدم جلوتر هدایت کنند. اگر قیف فروشتان طولانی است، احتمالا شما هم به چند لندینگ (بدون اشتباهات طراحی صفحه فرود!) و CTA احتیاج خواهید داشت.

نکات مهم در طراحی صفحه اول سایت
تا اینجا صفحه اول را به مهمترین اجزایی که باید داشته باشد، شکستیم. اینجا میخواهیم به نکات مهم در طراحی صفحه اول سایت بپردازیم.
ساختار، طراحی و محتوای هومپیج شما باید در راستای چهار هدف اصلی باشد:
تاثیر اولیه خوبی داشته باشد
برای بیشتر کسبوکارها، صفحه اصلی پربازدیدترین صفحه وبسایت است. در نتیجه، بیشترین مسئولیت را برای معرفی سازمانتان بر عهده دارد. پس مطمئن شوید همهچیز سر جای خود قرار دارد، لحن برند بینقص است، پیام واضح است، اعتماد ایجاد میشود، و صفحه از نظر زیبایی بصری چیزی کم ندارد.
راه را برای صفحات دیگر هموار کنید
هرچند First Impression به عهده صفحه اول است و اهمیت زیادی دارد؛ اما معمولا نمیتواند همه هندوانهها را بلند کند (مخصوصا در فروشگاهها).
طراحی صفحه اول سایت باید طوری باشد که تصویر واضحی از کل سازمان شما ارائه دهد، اما باید فضای کافی برای بازدید کاربران از باقی صفحهها هم ایجاد کند. فقط در این حالت است که میتوانید تصویر “کاملی” از کسبوکارتان ترسیم کنید، و البته کاربران را به انتهای قیف فروش بفرستید.
منو و ناوبری (Navigation) سایت شما باید بسیار هوشمندانه طراحی شود؛ طوری که هم کاربران بتوانند راهشان را راحت پیدا کنند (بدون اینکه در لایههای عمیق سردرگم شوند)، هم در راستای SEO سایتتان باشد. انکرتکستهای لینکها هم باید واضح و کوتاه باشند.

اعتبار را نشان دهد و اطمینان ایجاد کند
وقتی توضیح میدادیم صفحهی اصلی سایت باید شامل چه عناصری باشد، مفصل درباره اهمیت این بخش صحبت کردیم.
یک صفحه اصلی منسجم که پیام مشخص و مختصری دارد و به نگرانیهای مخاطبان میپردازد (مثلا با ارائه ضمانت، تستیمونیالها و …)، در اعتمادسازی فوقالعاده عمل میکند. اما وقتی پیامهای مبهم یا ضد و نقیضی را مخابره میکنید، یا در صفحه اصلی از کاربر میخواهید چندکار را انجام دهد، باید منتظر عواقب آن هم باشید.
به کاربر بگویید چکار کند (تشویق به اقدام)
طراحی صفحه اول وب سایت شما باید در خدمت هدایت کاربران به کاوش و تعامل بیشتر باشد. هدف Homepage مشخص باشد؛ هم برای شما و هم برای کاربر. از آنجا به بعد باید سعی کنید با تولید محتوای متنی و بصری مناسب، او را به انجام آن هدایت و تشویق کنید.

طراحی صفحه اول وب سایت؛ جذاب و درگیرکننده
هر محتوایی که در طراحی صفحه اول وب سایت وجود دارد، باید به حداقل یکی از سوالات مشتریان پاسخ دهد. هومپیج باید مانند دروازهای برای بقیه صفحات سایت باشد، طوری که کاربران بتوانند از طریق آن به راحتی به صفحههای دیگر با اطلاعات جزئیتر بروند.
کاربرها صفحه اصلی را از بالا به پایین نمیخوانند؛ فقط آن را سریع اسکن میکنند تا چیزی که میخواهند را پیدا کنند. موضوعی که نقشههای حرارتی هم آن را تصدیق میکنند.
به همین خاطر، ما هم مانند بیشتر تیمهای طراحی سایت در شیراز و کشور، ابتدا سرِ طراحی صفحه اول سایت با مشتری به نتیجه میرسیم. این صفحههای پربازدید مسئول خلق اولین تصویر از برند هستند، پیام اصلی شرکت و نکات فروش را بیان میکند و …
تجربهتان درباره طراحی صفحه اول وب سایت را با ما و سایر خوانندهها در میان بگذارید. همچنین، اگر قصد دارید سایتی با یک صفحه اصلی بینظیر داشته باشید، یا دستی به سر و روی سایت قدیمیتان بکشید، با ما در ارتباط باشید.