آیا پس از دیدن وبسایتهای سازمانهای مختلف که ظاهر بسیار جذابی دارند، به این فکر کردهاید که چگونه ساخته میشوند؟ این دکمهها، فرمها، لینکها و غیره چگونه کار میکنند؟ آیا تا به حال سعی کردهاید که وب سایت مشابهی برای خود بسازید؟ پس به همین دلیل است که شما اینجا هستید تا تفاوت css و html را بیابید. بله، HTML و CSS راهی هستند که از طریق آن میتوانید وبسایتهایی با ظاهر عالی ایجاد کنید.
هر دو (HTML و CSS) در ساخت یا توسعه صفحه هر وب سایتی دست به دست هم میدهند. برای طراحی ریسپانسیو میتوانیم از css و html کمک بگیریم؛ اما هر دوی آنها اهداف بسیار متفاوت و منحصربهفردی را دنبال میکنند. در این مقاله از آژانس کسبوکار دیجیتالیست مقاله قصد داریم تفاوت CSS و HTML را بشناسیم. چه پارامترهایی هر دو را متمایز میکند؟ ویژگیهای HTML و CSS چیست؟ و همچنین، چگونه میتوانیم از آنها برای ایجاد صفحات وب متفاوت استفاده کنیم.
آشنایی با تفاوت css و html
برای اینکه بخواهیم تفاوت css و html را بصورت ساده بیان کنیم، باید دید روشنی از هریک داشته باشیم؛ بنابراین مطلب را با تعریف روشنی از html شروع میکنیم.
Html چیست؟
Hyper Text Markup Language (معروف به HTML) یک زبان نشانه گذاری است که برای تعریف ساختار اساسی هر وب سایت استفاده میشود. ساختار اصلی شامل هدر، بدنه (محتوای اصلی) و پاورقی وب سایت است. و زبان نشانه گذاری چیست؟ هر زبانی که توسط مرورگر درک میشود و به مرورگر می گوید که چگونه داده ها را ارائه کند، به عنوان زبان نشانه گذاری شناخته میشود.
HTML محبوب ترین زبان نشانه گذاری است. برای تعریف ساختار تمام محتوای یک صفحه وب یا مجموعهای از صفحات وب (وب سایت) استفاده میشود. در حال حاضر، HTML همه چیز دربارۀ برچسب ها است! تگ اساسیترین واحد یک صفحه وب HTML است. HTML حاوی چندین تگ برای اهداف خاص مختلف است. این تگها اطلاعات نمایشی را در اختیار مرورگر قرار میدهند، به این معنی که هر تگ دارای اطلاعات نمایشی از پیش تعریف شده است، برای مثال؛ تگ <a> پیوندی را تعریف میکند که برای پیمایش به سایر صفحات وب استفاده میشود. شاید برایتان سوال باشد که HTML در کل چند تگ دارد؟ HTML در مجموع 132 تگ دارد و نیازی نیست همه آنها را به خاطر بسپارید. این شامل تگهایی مانند تگ سرفصلها (H1، H2، ….، H6)، تگ لنگر (هیپرلینک ارائه میدهد)، تگ پاراگراف، تگهای سبک فونت، تگ تصویر و… است.
برای مثال صفحه وبسایتی را در نظر بگیرید از بخشهای اصلی مثل؛ هدر، فوتر، بدنه (دوبخش محتوا و منوهای جانبی) تشکیل شده است. بنابراین برای چیدمان چنین صفحهای به html نیاز است. که طبق زبان و ساختار درختی زیر انجام میشود.
<html>
<head>
<title>InterviewBit</title>
</head>
<body>
<h1>My First Web Page<h1>
<h2>I am heading 2</h2>
<h3>I am heading 3</h3>
<!– Comment: Below is my paragraph –>
<p>Hey, there I am a paragraph </p>
</body>
</html>
توضیحات تکمیلی
- تگ html تگ ریشهای است که سند از آنجا شروع میشود.
- تگ head برای حاوی فراداده استفاده میشود (به معنی اطلاعات مربوط به سایر دادهها است).
- تگ بدنه حاوی محتوای واقعی است که باید در مرورگر نمایش داده شود.
- در داخل تگ body، میتوانیم از هر تگ از لیست تگ های استاندارد HTML استفاده کنیم.
- تگهای h1، h2 و h3 تگ های عنوان با اندازههای مختلف فونت هستند.
- تگ p تگ پاراگراف ماست.
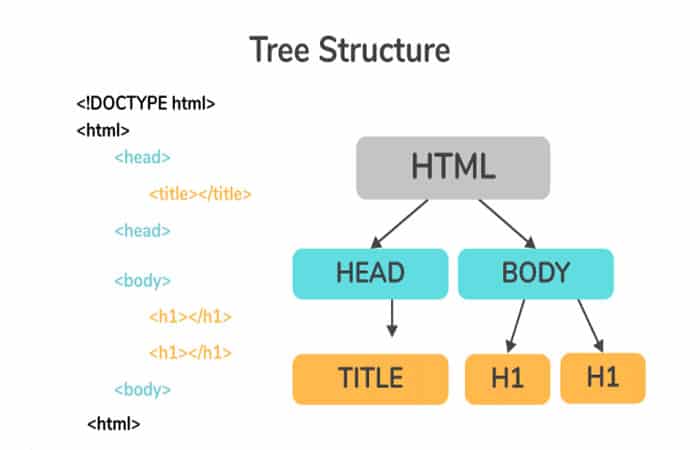
تصویر زیر ساختار درخت مانند کد HTML بالا را نشان میدهد. تگ <html> عنصر ریشه است و سپس دو عنصر فرزند <head> و <body> داریم. در داخل تگ <head> یک تگ <title> و در داخل تگ <body> 4 عنصر فرزند آن را داریم که در تصویر نشان داده شده است.
6 ویژگی مهم html
- زبان حساس به حروف بزرگ و کوچک نیست، به این معنی که <html> معادل <HTML> است.
- مستقل از پلتفرم است زیرا می توانیم آن را در هر سیستم عاملی مشاهده کنیم.
- از ساختاری درخت مانند پیروی میکند. تگ HTML به عنوان عنصر ریشه عمل میکند، سپس تگهای head و body به عنوان عناصر فرزند تگ head و غیره عمل میکنند.
- زبان HTML به راحتی قابل درک و یادگیری است.
- تگ های HTML حاوی اطلاعات نمایش (یا اطلاعات رندر) هستند که برای مرورگرهایی مانند کروم، فایرفاکس و غیره مفید است.
- به کاربران امکان اضافه کردن تصاویر، فیلمها به صفحات وب را میبخشد که آن را بسیار جذاب و کاربر پسندتر می کند.
CSS چیست؟
CSS مخفف عبارت Cascading Style Sheet و زبان صفحه است که برای استایل دادن به زبان نشانه گذاری مانند HTML استفاده میشود. اگر HTML را به عنوان ساختار اسکلت بدن در نظر بگیریم، CSS ظاهر پوستی/کلی است که آن را میپوشاند و به شما اجازه میدهد تا با استفاده از یک فایل CSS چندین صفحه وب را مدیریت کنید. به شما کمک میکند تا ویژگیهای مختلف عناصر HTML را تغییر دهید، مانند تغییر رنگ پسزمینه/تصویر، تراز کردن برچسبها با استفاده از ویژگیهای حاشیه، موقعیت، میتواند ویژگیهای مختلف فونت (خانواده فونت، اندازه فونت، رنگ، و غیره) را ارائه دهد. میتواند ویژگیهای موجود تگهای HTML را حذف کند (مانند شما می توانید عناصر بلوک را به درون خطی تبدیل کنید).
یکی دیگر از ویژگیهای شگفتانگیز CSS، انتقالهای شگفتانگیز آن است که به شما امکان میدهد مقادیر ویژگیها را به آرامی، در مدت زمان معین تغییر دهید (برای بهبود ظاهر و احساس مفید است). CSS همچنین ویژگی انیمیشن را تسهیل میکند، که به عناصر HTML اجازه میدهد به تدریج از یک سبک به سبک دیگر تغییر کنند. بیایید به مثال اساسی از CSS نگاه کنیم.
* {
background-color: #f7fc70;
}
h1 {
color: green;
text-decoration: underline;
font-family: sans-serif;
}
h2 {
color: grey;
}
h3 {
color:blueviolet;
}
p {
font-size: 16px;
font-family: Comic Sans MS;
{
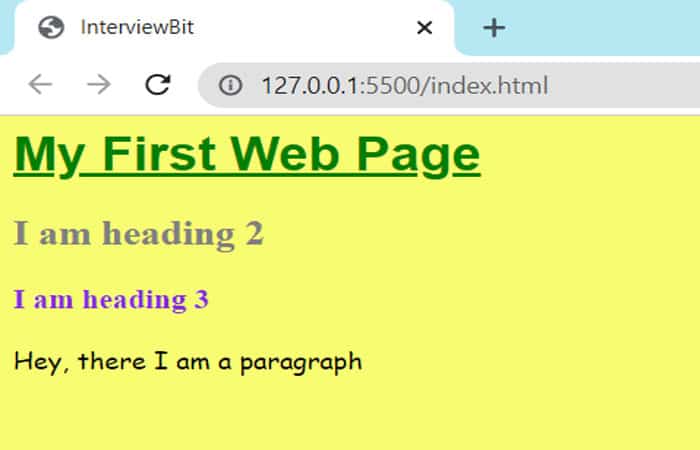
خروجی چیزی شبیه تصویر پایین است؛ که تا حدی شبیه معجزه خواهد بود.
توضیحات تکمیلی
- Asterisk(*) یک انتخاب کننده جهانی است که تمام تگ های یک سند HTML را انتخاب میکند.
- H1، h2، h3، p انتخابگرهای برچسب هستند.
- در داخل آکولاد { }، ویژگیهایی را برای تگهای خاص تعریف میکنیم.
- از ویژگی “color” برای تغییر رنگ متن استفاده می شود.
مهمترین ویژگیهای CSS
از طریق CSS ما سبک/طراحی را از محتوای وب سایت جدا میکنیم، این خوانایی محتوا و دسترسی را بهبود میبخشد و انعطاف پذیری بیشتری را فراهم میکند 3. راه برای افزودن یک فایل CSS به سند HTML وجود دارد. که عبارتند از؛ داخلی، خارجی و درونی که باعث میشود CSS انعطاف پذیرتر شود.
- CSS داخلی؛ ما از CSS داخلی با استفاده از تگ style در داخل تگ head استفاده می کنیم. هنگامی که می خواهید یک ظاهر طراحی شده را به سه یا چهار عنصر اضافه کنید، این ترجیح داده می شود.
- CSS خارجی؛ در مثال بالا، ما از CSS خارجی استفاده کرده ایم. برای افزودن یک فایل CSS خارجی، از تگ <link> در تگ head سند HTML استفاده می کنیم.
- CSS درون خطی؛ این در مقایسه با دو مورد بالا مفیدتر است، زمانی که ما نیاز به تعریف یک یا دو ویژگی برای یک برچسب خاص داریم.
CSS انتخابگرهای متعددی را ارائه میدهد که از طریق آنها میتوانیم به هر عنصر یا گروه عناصر یا عنصر خاص از یک سند HTML دسترسی داشته باشیم.
انتخابگرها؛ انتخابگر عنصر، انتخابگر شناسه (#)، انتخابگر کلاس (.)، انتخابگر جهانی (*) و … .
فرض کنید میخواهیم اندازه فونت تمام سرفصلهای h1 را 24 پیکسل تعریف کنیم که به طور پیش فرض 32 پیکسل است. سپس چیزی شبیه به این خواهیم نوشت؛
h1 {
font-size: 24px;
}
در اینجا h1 انتخابگر عنصر، اندازه قلم ویژگی (یا کلید)، و 24px مقدار است.
برخی از ویژگیهای اساسی که میتوان با استفاده از CSS تعریف یا تغییر داد در زیر آوردهایم؛
خصوصیات متن؛ رنگ، تراز کردن متن، تزئین متن، تورفتگی متن و .. .
خصوصیات فهرست؛ سبک فهرست، نوع فهرست، سبک فهرست، تصویر و … .
ویژگیهای حاشیه؛ به سبک حاشیه، حاشیه بالا، رنگ حاشیه بالا و .. .
ویژگیهای قلم؛ فونت، خانواده فونت، وزن فونت، اندازه فونت و … .
عمده تفاوت CSS و html در چیست؟
در مقایسه html و css باید به عمده تفاوتهای آنها بپردازیم. از جمله تفاوت های css و html میتوان به موارد زیر اشاره کرد:
- HTML زبان نشانه گذاری فرامتن است؛ اما css زبان Cascading Style Sheet است.
- HTML برای ساختار محتوا در صفحه وب استفاده میشود CSS برای افزودن سبک به محتوای یک صفحه وب استفاده می شود.
- Html اطلاعات نمایش تگ های مختلف را در اختیار مرورگر قرار می دهد. Css این اطلاعات را با ارائه یک استایل به همان تگهای HTML افزایش میدهد.
- Html درست مانند اسکلت بدن انسان و css مانند ارائه ظاهر به آن بدن است
- با استفاده از HTML، می توانید ویدیو، تصاویر و لینک ها را وارد کنید. اما css آن تصاویر، ویدئوها و … را در موقعیتهای مناسب با تورفتگی، بالشتک و استایل دیگری مانند رنگ حاشیه قرار میدهد تا عالی به نظر برسد.
- ما می توانیم از CSS در داخل و خارج از HTML به ترتیب با استفاده از تگ سبک و پیوند استفاده کنیم. اما CSS بدون HTML بیفایده است.
- تگهای HTML دارای ویژگیهای محدودی در داخل خود هستند؛ اما با استفاده از CSS میتوانیم هر برچسبی را با افزودن ویژگیهای بیشتر افزایش دهیم.
- انیمیشن و انتقال در HTML امکان پذیر نیست CSS انیمیشن و انتقال را تسهیل میکند، که میتواند برای بهبود رابط کاربری به برچسبها اضافه شود.
- HTML ممکن است به همه دستگاهها پاسخگو باشد یا نباشد؛ اما با استفاده از CSS، میتوانیم برنامههای وب پاسخگو بسازیم.
- تگهای HTML دارای ویژگیهای سبک برای ارائه CSS درون خطی هستند. در CSS، انتخابگرهای مختلفی برای انتخاب تگها یا تنظیم روی برچسبها داریم.
- برای ارائه و تجسم از html استفاده نمیشوددر مقابل css برای ارائه و تجسم استفاده میشود.
کلام پایانی
به طور خلاصه، تفاوت css و html در این است که اولی ساختار اصلی وبسایت را میسازد و دومی ظاهر طراحی را برای آن ساختار ارائه میدهد. اکنون، کار بعدی شما این است که تگهای مختلف و ویژگیهای آنها را در HTML مرور کنید و سپس برای CSS ویژگیهای اولیه و کاربردهای آنها را بخوانید. چند پروژه اساسی بسازید و لذت ببرید! حالا بعدش چی؟ پاسخ جاوا اسکریپت است، جاوا اسکریپت را بیاموزید زیرا وب سایت را کاربردیتر و تعاملیتر میکند. به یاد داشته باشید که این دو ساختار، صفحات استاتیک را ایجاد میکنند؛ اما با استفاده از جاوا اسکریپت میتوانید آن را داینامیک کنید.
تجربهتان درباره طراحی سایت با این دو تگ را با ما و سایر خوانندهها در میان بگذارید. از طرفی شما نیز میتوانید برای سفارش طراحی سایت با هر کدام ازین تگها با ما در ارتباط باشید.